Holy Cow is a convenient delivery service that caters to those who crave tasty vegan foods straight to their doorstep. Holy Cow only sells 100% vegan products and recipes so you can enjoy deliciously healthy food without feeling any guilt.


For the logo, I wanted to design the idea of a food service that showcases the impact of the expression "Holy Cow!" along with the idea of approval or "Blessing" of a cow to show that all the food is made without any animal byproducts.
I went with a combo of thin and bold fonts for the name to give that visible contrast between the two words as Holy gives a "proper, righteous, and religious" feeling and Cow gives a "natural, open-minded, and honest" feeling. I was also inspired by the spots on cow's fur.
For the cow imagery, I went for a simple modern approach by making the cow graphic angular with subtle curves. I added a halo on the head to further emphasize the righteous feeling.
These are the business cards that I designed, I went with a square shape because I thought it would be simpler and more fitting with the design language.


This is the subscription box in which the order would come delivered. I tried to keep two main colors on the box by having only the lid in pink, the rest of the box in white, and the inner paper lining in gold. I also added a repeating pattern of the cow graphic on the lid.
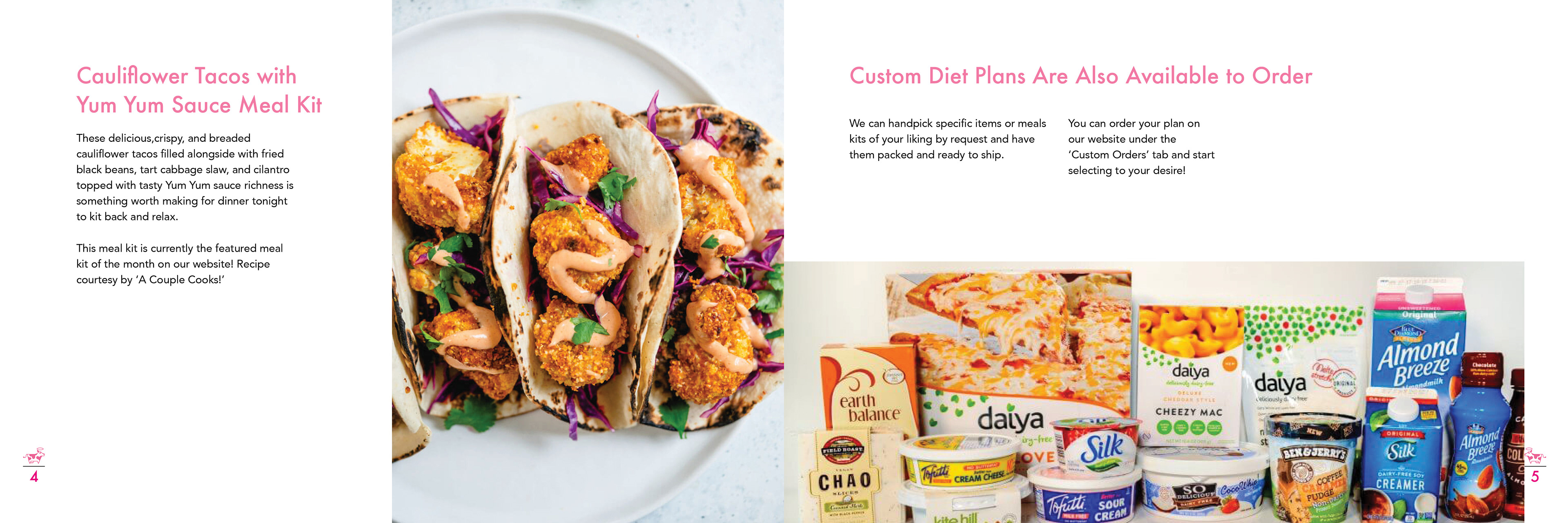
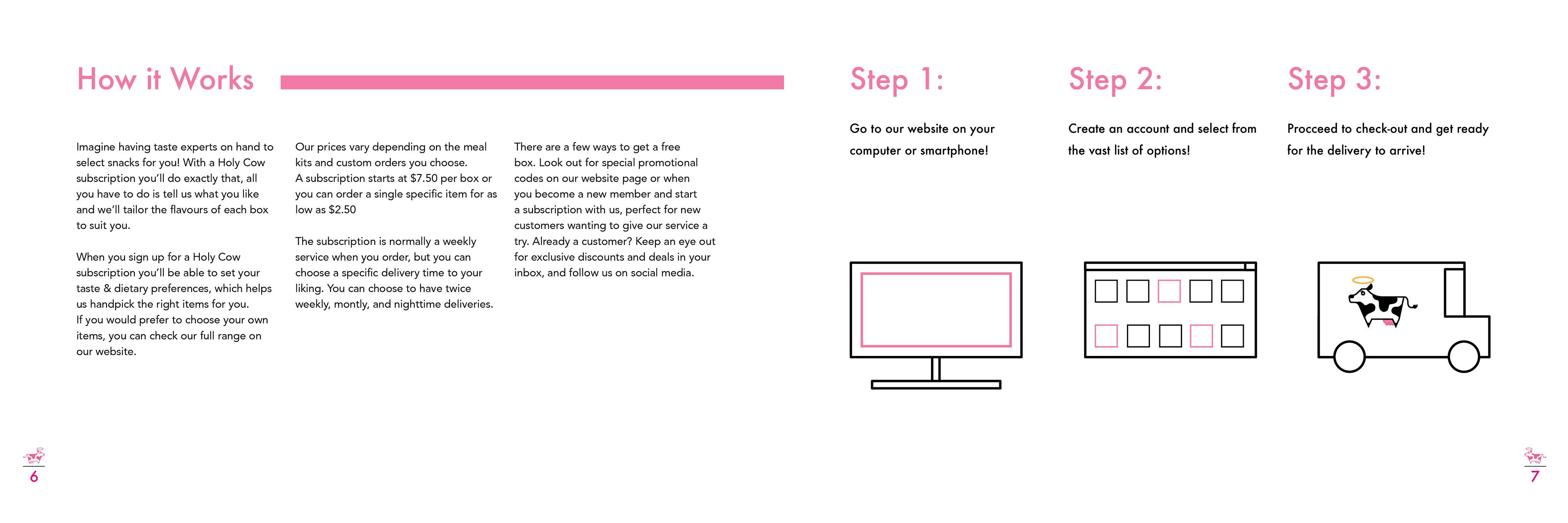
I designed an information catalog that talks about what Holy Cow's mission is, how it works, examples of meals that are available, and testimonials about the service. I wanted to keep the catalog straightforward and clean so it wouldn't be too overwhelming for the reader.






I created a website mockup using Adobe XD showcasing what it would look like to place an order from the site. I applied it to a computer mockup and also two videos showcasing the desktop ordering experience and the mobile ordering experience.



These are some quick-access buttons I designed that would be present on the homepage.
XD Desktop Website Link:
https://xd.adobe.com/view/5d98e67c-67a5-4450-8874-16a76ae227e2-08cb/?fullscreen
XD Mobile Website Link:
https://xd.adobe.com/view/f54007ff-ecf8-477a-8d22-a2e1cf2490fe-a013/